43 jquery ui slider with labels
Flexible Multiple Select Widget For jQuery UI - multiSelect.js 16.07.2021 · multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations. Adding a Timepicker to jQuery UI Datepicker - Practical Web 20.04.2016 · The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon. If you are interested in contributing to Timepicker Addon please check it out on GitHub. If you do make ...
javascript - Custom jquery mobile slider labels - Stack ... In it is an example for adding tick marks and labels that scale with the slider. Here is the code updated to have the labels above the slider instead of below it and a demo of the code running in CodePen: HTML

Jquery ui slider with labels
jQuery-ui-Slider-Pips/jquery-ui-slider-pips.scss at master ... Plugin for adding little 'pips' , 'floats' and labels to a slider. - jQuery-ui-Slider-Pips/jquery-ui-slider-pips.scss at master · simeydotme/jQuery-ui-Slider-Pips JqueryUI - Slider - Tutorialspoint jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method GitHub - simeydotme/jQuery-ui-Slider-Pips: Plugin for ... // if you just want the defaults, copy & paste this code. $('.element').slider().slider('pips').slider('float'); Advanced usage with options: // First of all attach a slider to an element.
Jquery ui slider with labels. jQuery UI Slider Labels Under Slider - Stack Overflow jQuery UI slider labels. 0. how to label leaflet slider. Related. 3023. Is there an "exists" function for jQuery? 3082. How can I upload files asynchronously with jQuery? 2587. Add table row in jQuery. 8364. How do I check if an element is hidden in jQuery? 4440. Setting "checked" for a checkbox with jQuery. jQuery UI slider step Option - GeeksforGeeks jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value. css - Text label next to jQuery UI slider - Stack Overflow Text label next to jQuery UI slider. Ask Question Asked 10 years, 11 months ago. Modified 10 years, 11 months ago. Viewed 6k times 6 0. Inside a parent div, I want to have a text label on the left, and a slider (using jQuery UI) on the right. I wish the slider to take up all the available space. 17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. ... Custom range slider made using jQuery UI. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.
sandbox/7-jquery-ui-labeled-slider.html at master ... Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. If you want the widget, jQuery Demos and Examples with HTML5/JavaScript Source Code | Kendo UI ... Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: NEW: Design Kits for Figma; Online Training; Document Processing Library; Embedded Reporting for web and desktop; Web. Kendo UI UI for jQuery UI for Angular UI for React UI for Vue UI for ASP.NET AJAX UI for ASP.NET MVC UI … Jquery UI Slider Pips - Simey.me - GitHub Pages // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float If floats are desired instead of pips, we can call the float method in place of pips: ($) jQuery UI 1.12 Upgrade Guide jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish 1.12 under the same name, with different …
Build Better Apps Faster - Progress Kendo UI - Telerik & Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & sign up for the Telerik R2 2022 release webinar on May 18 to see them in action! Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI … Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ... jQuery-ui-Slider-Pips vs colors - compare differences and ... simeydotme/jQuery-ui-Slider-Pips - Plugin for adding little 'pips' , 'floats' and labels to a slider. colors Posts with mentions or reviews of colors . We have used some of these posts to build our list of alternatives and similar projects. The last one was on 2022-04-12. [ Setup ] - It's not exactly mine but I like to use it
jQuery Slider | A Quick glance of jQuery Slider with ... Introduction to jQuery Slider. A slider is something which is generally used when we want to select a numeric value from a certain range. This can be achieved by simply dragging a slider. jQuery UI offers a slider() method to achieve the sliding effect in the web pages. slider() method basically changes the appearance of HTML elements in the page and give them the proper styling by adding ...
Custom Slim Range Slider With CSS And jQuery - jQuery Script This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes:
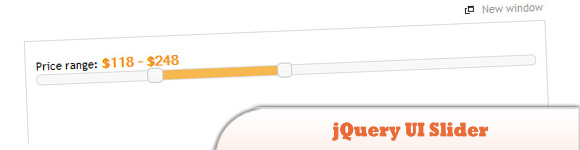
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
jQuery UI slider labels with pips · GitHub jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
ThemeRoller | jQuery Mobile A jQuery Mobile theme contains a both global settings for things like rounded corner radius and active (on) state, and up to to 26 "swatches" lettered from A-Z, each with a unique color scheme that can be mixed and matched for unlimited possibilities. Each swatch sets the colors, textures and font settings for the primary elements: toolbar, content block and button. Buttons have 3 …
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
HTML5: Slider with two inputs possible? - Stack Overflow 20.01.2011 · Coming late, but noUiSlider avoids having a jQuery-ui dependency, which the accepted answer does not. Its only "caveat" is IE support is for IE9 and newer, if legacy IE is a deal breaker for you. It's also free, open source and can be used in …
jQuery UI Slider - javatpoint You can use the slider () method in two forms: $ (selector, context).slider (options) Method $ (selector, context).slider ("action", params) Method First Method $ (selector, context).slider (options) The slider (options) method specifies that an HTML element should be managed as a slider.
jQuery UI Slider Labels Under Slider - jQuery - YouTube jQuery UI Slider Labels Under Slider - jQuery [ Ext for Developers : ] jQuery UI Slider Labels Under Slider - jQuer...
jQuery UI Button label Option - GeeksforGeeks jQuery UI Button label Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element.
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Slider for Bootstrap Examples Page Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored …
Location and Alignment: DevExtreme - JavaScript UI … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
Slider Widget | jQuery Mobile API Documentation Slider To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range.
jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
jQuery Range UI Slider With Labels - Tutorials Art Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file:
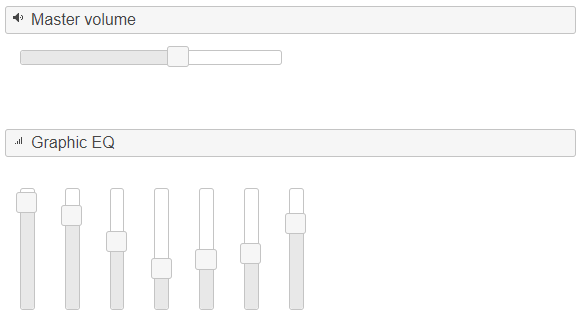
jQuery UI | Slider - GeeksforGeeks jQuery UI | Slider. The slider function in Jquery UI can be used to select numeric data as an input from the user. Slider has many applications on a webpage like using it for volume control, color selector, controlling the size and resolutions of various images, etc. We will use the CDN link in code to add different libraries and styles.













Post a Comment for "43 jquery ui slider with labels"