39 highcharts data labels format thousands
How to Convert column Data labels thousands to K? - Highcharts I saw some codes of Formatter but when added it to the datalabels property it loads with only zero or not at all. this is the code I found here. Code: Select all. formatter: function () { if ( this.value > 1000 ) return Highcharts.numberFormat ( this.value/1000, 1) + "K"; // maybe only switch if > 1000 return Highcharts.numberFormat (this. Format labels on grouped stacked bar diagram with - java2s.com Description. Format labels on grouped stacked bar diagram with $ k, M for currency and 'hours' for time.
multiqc.info › docsDocumentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file.

Highcharts data labels format thousands
Solved: How do you change the data label number format in ... Unfortuneatly that only works for card style tyles since it changes the numeric format to text (And text style calcs can't be used in bar graphs and other charts) Total Received = FORMAT (SUM (Receipts [Receipts]),"#,###") -- This measure formula rendered like this: Highcharts CheatSheet · GitHub - Gist defer: true, // Whether to defer displaying the data labels until the initial series animation has finished. enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored. › blog › productsHighcharts Javascript Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
Highcharts data labels format thousands. Highcharts y-axis labels format comma-separated values not ... - GitHub See . Note that even though a dot and a comma symbolizes the decimal point and the thousands separator respectively, how it is actually rendered depends on the language settings. Your demo with the language setting applied: Highcharts: Format all numbers with comma? - Stack Overflow 61. I'm using Highcharts and I want to format all numbers showed anywhere in the chart (tooltips, axis labels...) with comma-separated thousands. Otherwise, the default tooltips and labels are great, and i want to keep them exactly the same. For example, in this chart, the number should be 2,581,326.31 but otherwise exactly the same. community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... 3.6. Labels - SourceForge Label format type 'data' expects the tick label, data label, or pie label values to be numbers, and formats the values as floating point numbers with a separator between every group of thousands and a fixed number of decimal places. You can set the number of digits of precision, with the default being 1 digit.
Highcharts Interface: AxisLabelsFormatterContextObject text :string. The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M. Formatting Axes Labels - ApexCharts.js Many times, you will find yourself in situations to change the actual text whether it be in dataLabels or in axes. Formatting Axes Labels Axes labels formatting can be controlled by yaxis.labels.formatter and xaxis.labels.formatter. yaxis: { labels: { formatter: function (value) { return value + "$"; } }, }, xaxis: { labels: { formatter: function […] plotOptions.column.dataLabels | Highcharts JS API Reference color: Highcharts.ColorString, Highcharts.GradientColorObject, Highcharts.PatternObject. The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 3, we updated the labels.format value so that a comma is added for thousands. We also specified no decimal places. The comma is a big improvement, making four-digit numbers display correctly for the United States numbering syntax (proper syntax for other locals will vary).
Format Number Tooltip Highcharts [7AJ6TD] number of y axis labels int global number format setting for thousand enablelegend bool show highcharts legends for all data that is in the the graph tooltip when hovering over the data if you have a numeric xaxis xaxis jonsered carb adjustment tool highcharts chart looks great if hard code the series data, but since the site is database driven … How to add a label above each bar in Highcharts? Line chart with 2 lines. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. The chart has 1 X axis displaying categories. The chart has 1 Y axis displaying Temperature (°C). Range: 0 to 30. End of interactive chart. How are data labels added to data series? github.com › vuejs › awesome-vueGitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-jqxpivotgrid - Vue pivot data grid with pivot designer, drill through cells, pivot functions. toast-ui.vue-grid - Vue Wrapper for TOAST UI Grid. vueye-datatable - Vueye data table is a responsive data table component based on Vue.js 2, it organizes your data per pages in order to navigate easily. Highchart with 1000 data points #3676 - GitHub I have a javascript code to generate more than 1000 data points for a stock chart as follows : (Really Working) $(function() { Highcharts.setOptions({ global : { useUTC : false } }); // Create the chart window.chart = new Highcharts.Stoc...
Highcharts formatting data labels - Stack Overflow I've updated your fiddle: . Logic: You've to get the count of the array & store it in a variable in. jquery (cnt). Init a pointer variable (pntr) to 0 value Increment the. pntr always in formatter function Check if the pntr is equals to the.
Matplotlib examples: Number Formatting for Axis Labels - queirozf.com Comma as thousands separator; Disable scientific notation; Format y-axis as Percentages; Full code available on this jupyter notebook. Comma as thousands separator. Formatting labels must only be formatted after the call to plt.plot()!. Example for y-axis: Get the current labels with .get_yticks() and set the new ones with .set_yticklabels() (similar methods exist for X-axis too):
[Solved] Format tooltip numbers in Highcharts | 9to5Answer Numbers are formatted with a subset of float formatting conventions from the C library funciton sprintf. The formatting is appended inside the variable brackets, separated by a colon. For example: Two decimal places: "{point.y:.2f}" Thousands separator, no decimal places: {point.y:,.0f} Thousands separator, one decimal place: {point.y:,.1f}
› blog › productsHighcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
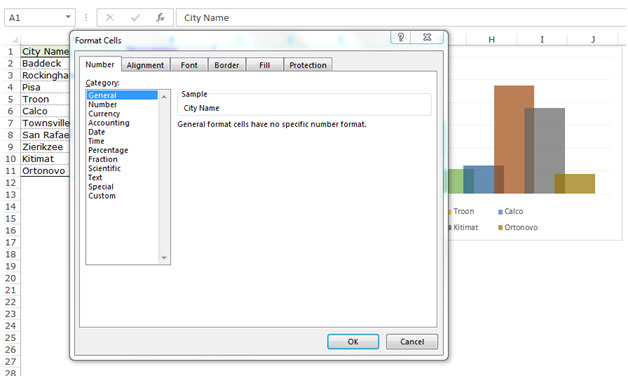
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
› data-visualization-tools15+ Best Data Visualization Tools of 2022 (with Examples) Aug 30, 2022 · It provides unique and rich features and allows you to add legends, tooltips, labels, and mouse-over effects to your project; It offers powerful and polished charts; If you add data that isn’t normal, your chart won’t break. It means that if you add bad data, the Ember Charts won’t stop working; It’s entirely free of cost
How to Dynamically Change Number Units Between K / M ... - Playfair Data Create the Display Units Suffix The second calculated field displays the appropriate format based on the measure value. If you want to show B for billions, M for millions, and K for thousands, the formula is: IF SUM ( [Sales]) >= 1000000000 THEN "B" ELSEIF SUM ( [Sales]) >= 1000000 THEN "M" ELSEIF SUM ( [Sales]) >= 1000 THEN "K" ELSE "" END
Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ...
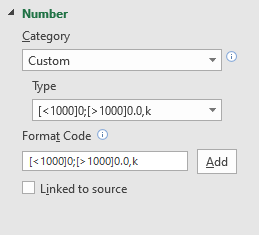
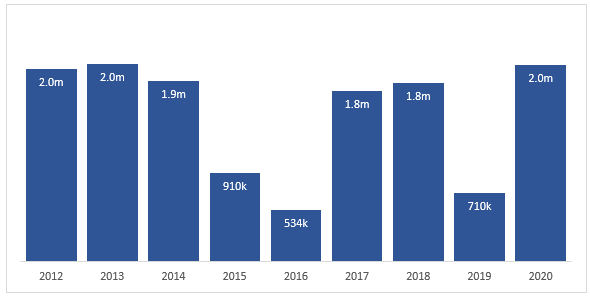
How to format axis labels as thousands/millions in Excel? - ExtendOffice Right click at the axis you want to format its labels as thousands/millions, select Format Axisin the context menu. 2. In the Format Axisdialog/pane, click Number tab, then in theCategorylist box, select Custom, and type[>999999] #,,"M";#,"K"into Format Codetext box, and click Addbutton to add it toTypelist. See screenshot: 3.
learn.microsoft.com › en-us › power-appsUnderstand charts: Underlying data and chart representation ... May 23, 2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ...
Number formatting in Highcharts with Custom Tooltips The parameters for Highcharts.numberFormatter look like this: Highcharts.numberFormatter(value, decimalPlaces, decimalPoint, thousandsSeparator); Which is one hundred and twenty-three thousand pounds, zero pence. The call to make the number look like the one above will look like: Highcharts.numberFormatter(123000, 2, '.', ',');
Format tooltip in highchart map for dynamic variables, some with commas ... I've written a function to pull data into a highcharter cloropleth map. ... The function takes in a dataframe x and selects the variable corresponding to the label assigned to the desired variable which is provided as y. ... One part was to add formatting instructions for highcharter to my dashboard before entering the function to format values ...
Millions display as thousands - Highcharts official support forum You can use yAxis.labels.formatter: ... .formatter Inside it you can return string with value of your label divided by milion. You can add M suffix to it as well. example:
Tooltip Format Highcharts Number [RN4F1Q] int Global number format setting for thousand enableLegend bool Show Highcharts legends for all data that is in the the graph tooltip when hovering over the data In case of single or shared tooltips, a string should be returned 4, I need to show in tooltip from chart value in this format example 1 name and series Feel free to search this API ...
How To: Add thousands separators to labels in ArcGIS Pro - Esri Procedure There are two methods to add thousands separators to labels in ArcGIS Pro: Use an Arcade Text function to format the numbers in the label expression. In the World Cities data below, we see that the POPULATION field contains data about each city's population. When labeled, there are no thousands separators by default.
› blog › productsHighcharts Javascript Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
Highcharts CheatSheet · GitHub - Gist defer: true, // Whether to defer displaying the data labels until the initial series animation has finished. enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored.
Solved: How do you change the data label number format in ... Unfortuneatly that only works for card style tyles since it changes the numeric format to text (And text style calcs can't be used in bar graphs and other charts) Total Received = FORMAT (SUM (Receipts [Receipts]),"#,###") -- This measure formula rendered like this:
































Post a Comment for "39 highcharts data labels format thousands"