44 d3 force directed graph labels
GitHub - Degooya/force-graph: Force directed graph implementation using ... force-graph Force directed graph implementation using D3.js. Features Compaptible with the the D3.js data format. Force simulation. Custom node colors by node type. Text nodes + Font Awesome icon nodes. Dynamic graph update. Relationship auto-orientation. Zoom and pan. Compatible with D3.js v5. Running github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes.
Adding a new node to D3JS force directed graph I'm new to D3.JS and I'm trying to create a force directed graph. I want to be able to add a new node (with link data) and I want the graph to update once I do that. However, I'm not quite sure how...

D3 force directed graph labels
Creating beautiful stand-alone interactive D3 charts with Python The d3graph library will help you create your own D3 force-directed graph using Python. The output is a single HTML file that works in a stand-alone fashion and can be shared or posted on websites for which you don't need any other technology than a browser. You can also integrate the D3 network graph as a visualization in your existing library. [Solved] Adding label to the links in D3 force directed graph Adding label to the links in D3 force directed graph; Adding label to the links in D3 force directed graph. 10,923 This link contains the solution that you need. The key point here is that "title" adds tooltip. For label, you must provide slightly more complex (but not overly complicated) code, like this one from the example from the link above: techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
D3 force directed graph labels. More visibile tab labels - Vienna MIR, Vienna Suite, Mixing & Postpro ... More visibile tab labels. Last post Tue, Sep 13 2022 by PaoloT, 4 replies. Options ... VCDNP Task Force Side Event on Peaceful Uses of Nuclear Science and ... The Task Force made a number of high-level recommendations for approaches by the IAEA, its Member States and the industry that could lead to increased access to peaceful uses and contribute to the sustainable development goals while maintaining non-proliferation and nuclear security objectives. The recommendations are grouped according to the ... js.cytoscape.orgCytoscape.js You will find this function useful if you would like to save the entire state of the graph, either for your own purposes or for future restoration of that graph state. This function can also be used to set graph state as in cy.json( cyJson ) , where each field in cyJson is to be mutated in the graph. EOF
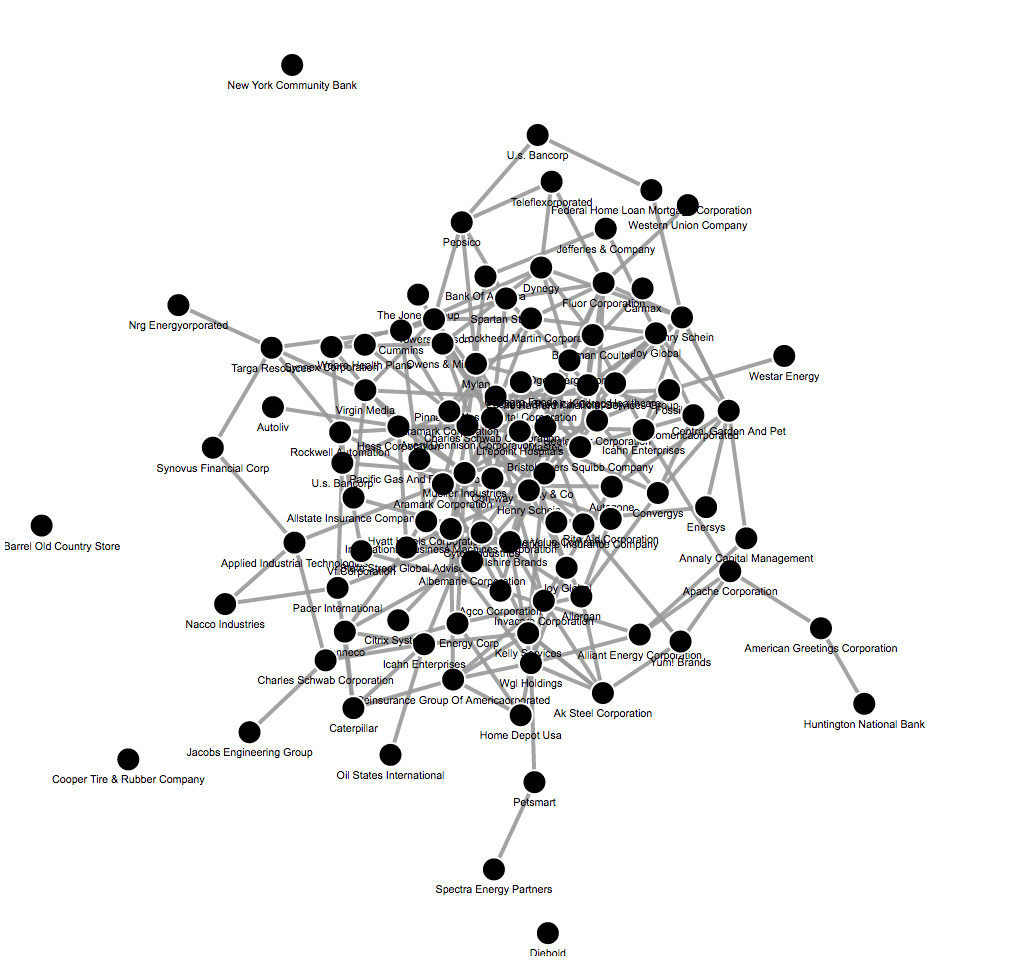
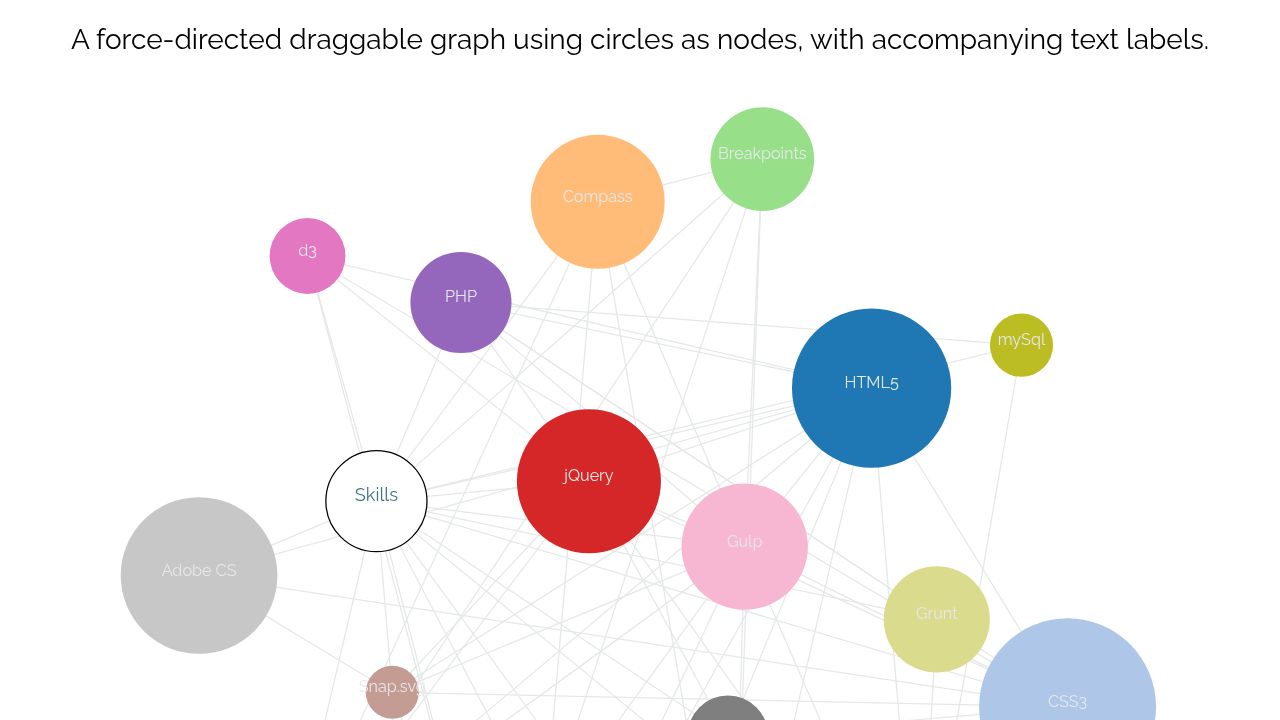
Labels / text on the nodes of a D3 force directed graph Labels / text on the nodes of a D3 force directed graph; Labels / text on the nodes of a D3 force directed graph. javascript d3.js label force-layout. 14,610 Solution 1. You are adding the text element inside the circle element - try running your code and have a look at the svg with the DOM inspector. I'm not sure text is allowed there. Network (force-directed) visual using power BI d3 custom visual Futhermore, I'm also in the process of now looking at the source code for the Force Graph Visual (as you suggested) as I have basically given up on using the d3 Visual. The overview of the d3 Visual reads like it should be just a simple matter of copying and pasting your d3.js source code into the d3 Visual editor and then changing a few lines ... d3.js force-directed graph with randomly-colored circles as ... - Gist d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels. A force-directed draggable graph with randomly-colored circles as nodes and accompanying text labels. A Pen by Nico Schenker on CodePen. License. Add node to force directed graph in d3.js - Stack Overflow I've found a nice example of a force directed graph in d3.js version 7 that I wanted to extend: ... How to label a force directed Graph on d3? 1. D3 force directed graph, apply force to a "g" element. 1. Force-Directed Graph, nodes are not moving and stuck in the center of the map.
Force directed graph for D3.js v4 with labelled edges and arrows Join Observable to explore and create live, interactive data visualizations.. Popular / About. Dino Fancellu's Block 2c782394602a93921faff74e594d1bb1 github.com › vasturiano › 3d-force-graphGitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples bl.ocks.orgPopular Blocks - bl.ocks.org 1 day ago · Force-Directed Graph. mbostock. Simple bar graph in v6. ... D3.js Drag and Drop, Zoomable, Panning, Collapsible Tree with auto-sizing. ... Wrapping Long Labels. Vienna Teng: Patreon Earnings + Statistics + Graphs + Rank Per Patron. $4.53. Launched. Sep 15, 2022. Patrons Earnings per month Vienna Teng Patreon Monthly 1. Sep 0 600 200 400 800 0 3k 1k 2k 4k Zoom 6m 1y 2y 3y 5y Graphtreon.com. Patrons.
blog.logrocket.com › data-visualization-angular-d3Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · First, the bar component:. ng g component bar. Next, the pie component:. ng g component pie. And the scatter component:. ng g component scatter. These components are now available in the src/app/ directory and Angular added them to your app.module.ts file, but you still need to insert the components using their selectors.
Force-Directed Graph - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. Observable makes it easy to play with, fork, import, and share code on the web.
More visibile tab labels - Vienna MIR, Vienna Suite, Mixing & Postpro ... More visibile tab labels. Last post Fri, Sep 09 2022 by Dietz, 2 replies. Options ...
github.com › vasturiano › force-graphGitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.
techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
[Solved] Adding label to the links in D3 force directed graph Adding label to the links in D3 force directed graph; Adding label to the links in D3 force directed graph. 10,923 This link contains the solution that you need. The key point here is that "title" adds tooltip. For label, you must provide slightly more complex (but not overly complicated) code, like this one from the example from the link above:
Creating beautiful stand-alone interactive D3 charts with Python The d3graph library will help you create your own D3 force-directed graph using Python. The output is a single HTML file that works in a stand-alone fashion and can be shared or posted on websites for which you don't need any other technology than a browser. You can also integrate the D3 network graph as a visualization in your existing library.





































Post a Comment for "44 d3 force directed graph labels"