42 contact form 7 labels inside fields
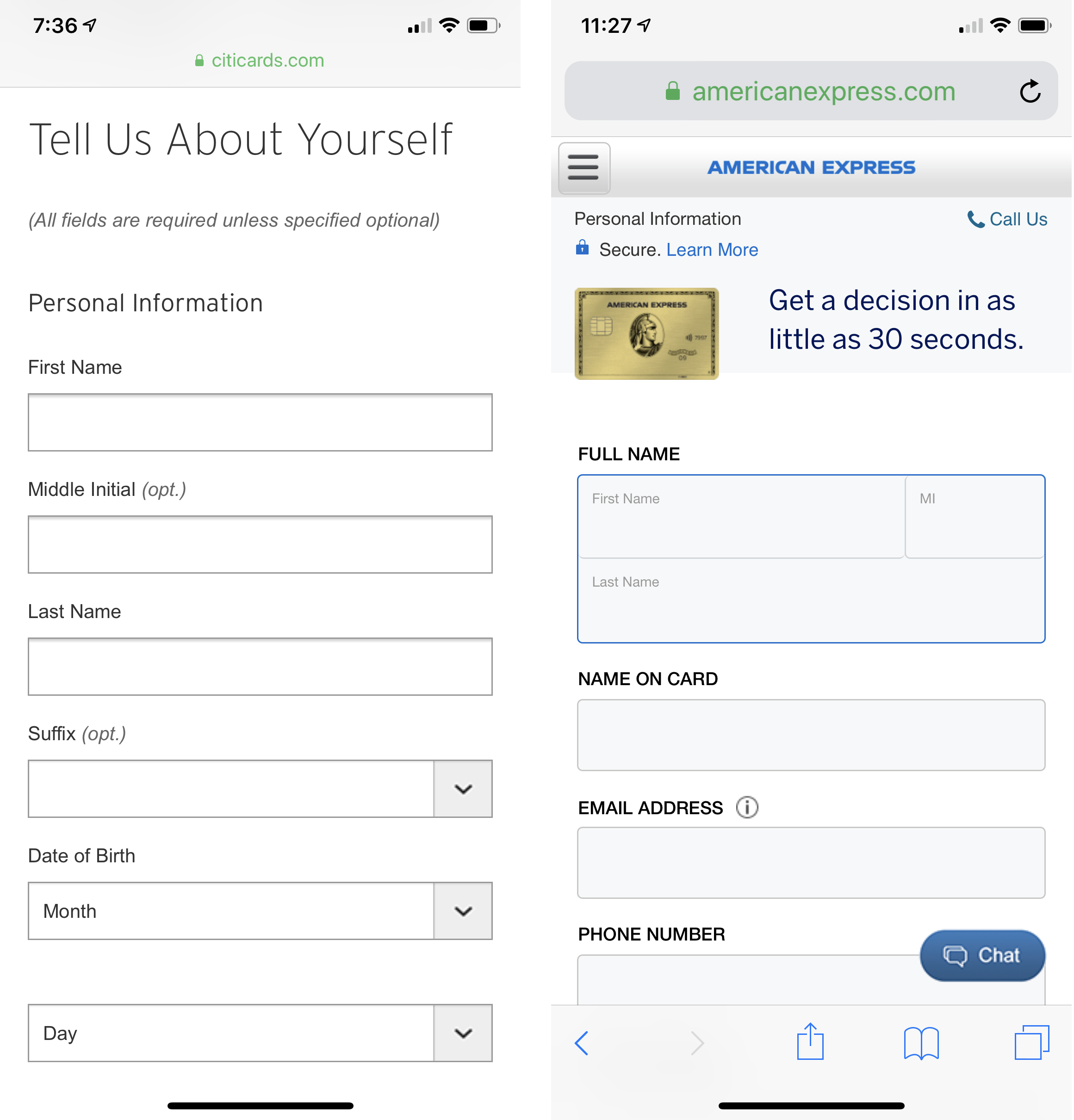
Placeholders in Form Fields Are Harmful - Nielsen Norman Group Labels outside the form fields make the essential information visible at all times, while placeholder text inside form fields is reserved for supplementary information. However, even when using labels, placing important hints or instructions within a form field can still cause the 7 issues mentioned above , albeit with less severity. Use Contact Form 7 CSS To Style Almost Anything in CF7 Paste the CF7 styles below into your stylesheet and they should automatically be applied to your contact form 7 because of the default .wpcf7 class. Depending on your theme, you may be able to put these styles into the "Additional CSS" field under Appearance > Customize.
Model field reference | Django documentation | Django By default, if both form_class and choices_form_class are None, it uses CharField. If the field has choices and choices_form_class isn’t specified, it uses TypedChoiceField. See Specifying the form field for a model field for usage. deconstruct ()¶ Returns a 4-tuple with enough information to recreate the field: The name of the field on the ...

Contact form 7 labels inside fields
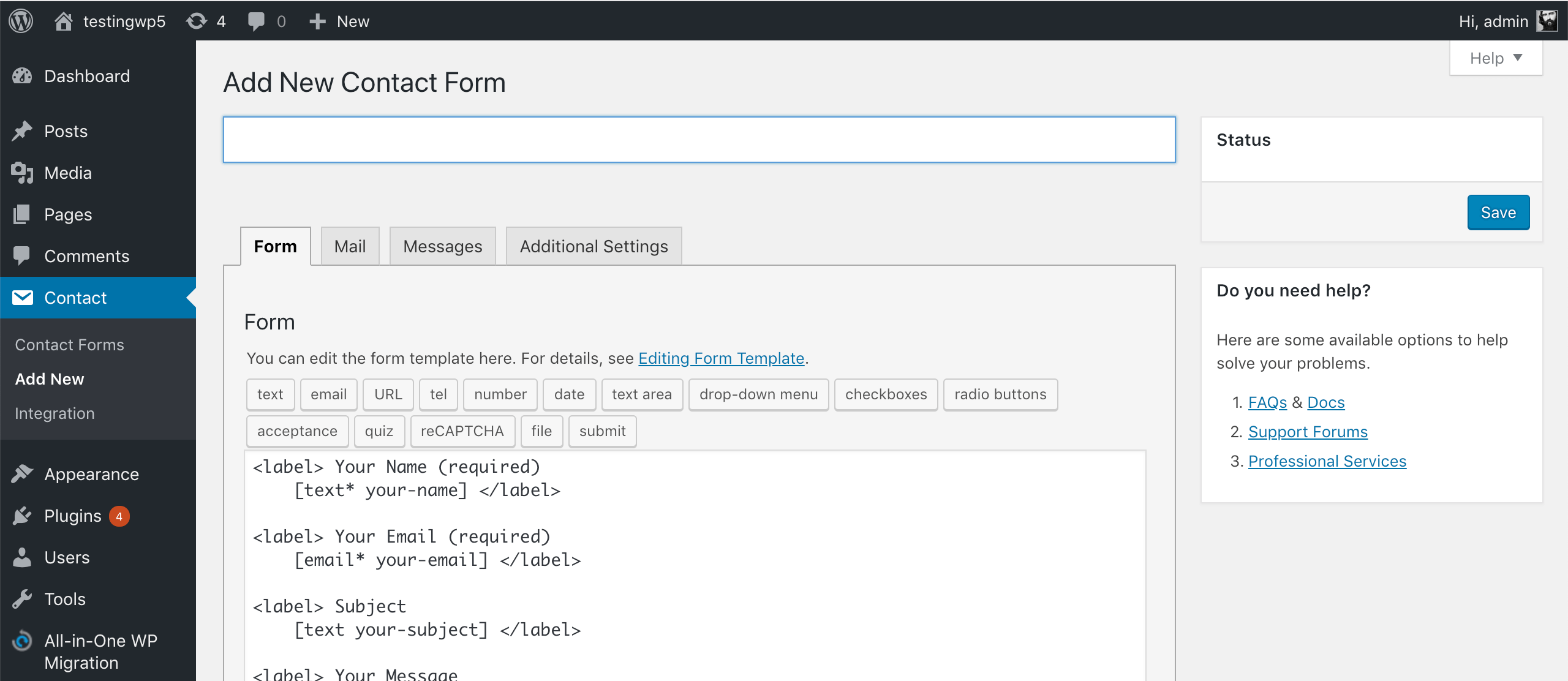
Add Custom Fields to Contact Form 7 and Stay in Touch with Clients Adding Contact Form 7 Custom Fields. First, let's log in to Administration panel (Dashboard). Enter your login credentials and navigate to the Contact tab on the left. Here you can view all the existing contact forms on your website. To add a new contact form click on Add New tab. You will see a sample form with few basic fields, such as Name ... Welcome to books on Oxford Academic | Journals | Oxford Academic Books from Oxford Scholarship Online, Oxford Handbooks Online, Oxford Medicine Online, Oxford Clinical Psychology, and Very Short Introductions, as well as the Contact Form 7 Mail From Field - How to Set it Properly - IMWZ Your Name (required) [text* your-name size:30 maxlength:60] Your Email (required) [email* your-email] Your Phone Number [tel your-tel "012345678"] Subject [text your-subject] Your Message [textarea your-message] [submit "Send"] Mail Tab Data
Contact form 7 labels inside fields. Contact Form by WPForms – Drag & Drop Form Builder for ... Whether you’re looking to create a simple contact form, marketing form, request a quote form, donation form, payment order form, registration form, or a subscription form, we have a form template for you inside our contact form builder. WPForms comes with pre-built form templates to help you save time. You can add, remove, or re-arrange ... Contact Form 7 Inline Fields - MOOI Display Contact Form 7 Fields side by side with Column Shortcodes. By default, CF7 allows only HTML markup inside its editor. To use shortcodes, we need to tell WordPress that we want to enable shortcodes for CF7. There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for ... Contact Form 7 Conditional Fields Alternative with Tripetto For the unaware, Contact Form 7 (or CF7 form) is one of the most popular free form plugins for WordPress. It lets you add simple contact forms to your WordPress site, and users love both its ease of use and the price. One way you can enhance the functionality of any form is through 'conditional fields'. This hides the field by default, and ... How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns.
Contact form 7: definitive guide (2022) - SupportHost Using placeholders and labels The Mail tab: customizing the sent mail Field "A" "From" field "Subject" field Message Body field "Attached files" field Mail option (2) The Messages tab The Additional Settings Tab Adding the form to the contact page Protect Contact Form 7 from spam Create a reCAPTCHA API key Contact Form 7 and performance How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. Conditional Fields with Contact Form 7 - PlethoraThemes We will need to have a WordPress site and install the Contact Form 7 and Conditional Fields plugins. After installing the plugins, add a new contact form and check the configuration. Contact forms have been evolved from simple communication tools to everyday marketing platforms. On Plethora Themes we include Contact Form 7 to the recommended ... Conditional Fields for Contact Form 7 Tutorial Paste the text above, turn off Text mode, and you should see these fields appear: Save the form once more, copy your Contact Form 7 shortcode to a new page (if you haven't done so already) and publish your page. That's it! Only one thing left to do now. Customizing the email message
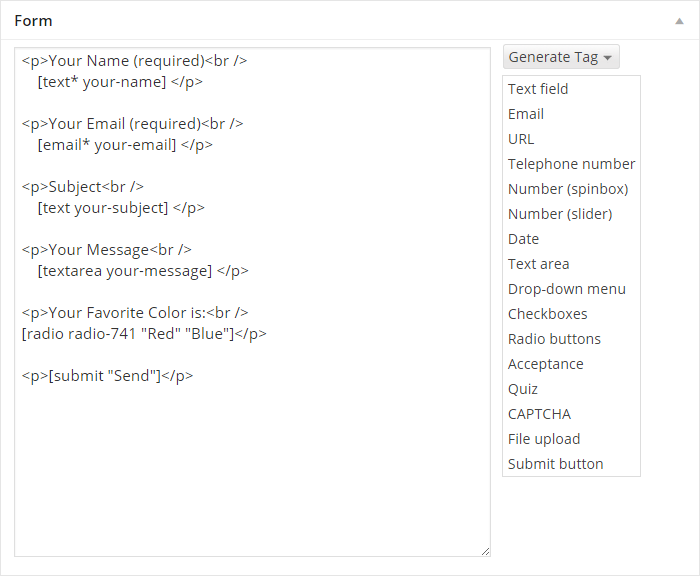
Formidable Forms – Contact Form, Survey, Quiz, Calculator ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast. How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date Ultimate Contact Form 7 Tutorial: From Beginner to Pro Complete Contact Form 7 elements usually follow a common format. They begin with an opening label tag followed by some descriptive text and the element shortcode contained in brackets. The element is then wrapped up with a closing label tag. The subject field you might have removed earlier follows that format. Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
I am using Contact Form 7, MailChimp for WP and Contact Form DB plugin currently in my web site. I have three forms in my web site: contact form and volunteer form. When user fills data and sends message it will send me mail and using Contact Form DB. It will save and display at admin site,but problem is that when I select contact form it will ...
How to add conditional fields using contact form 7 Add the form that you want to show or hide, open the Field Options panel. Once you opened the Field Options panel, click on the Smart Logic tab, then turn on Enable Conditional Logic. Once enabled, you'll see some dropdowns to set your condition rule. Here are the questions you'll need to consider when filling in these dropdowns:
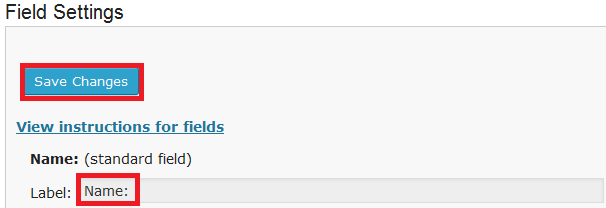
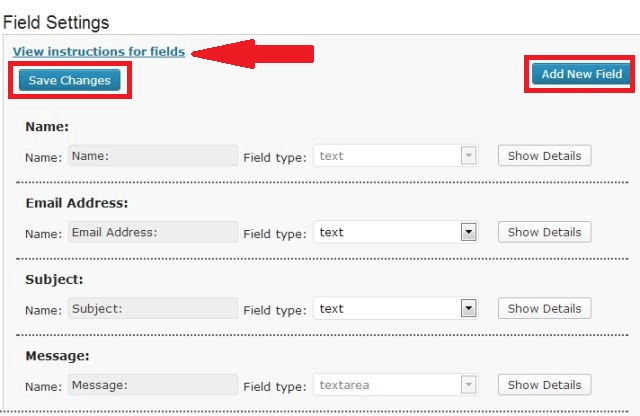
Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editorfollow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skinssection. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS)section. 4. Click the Editicon of the field where you want to add the label. 5. Enter the desired Labeland click Done.
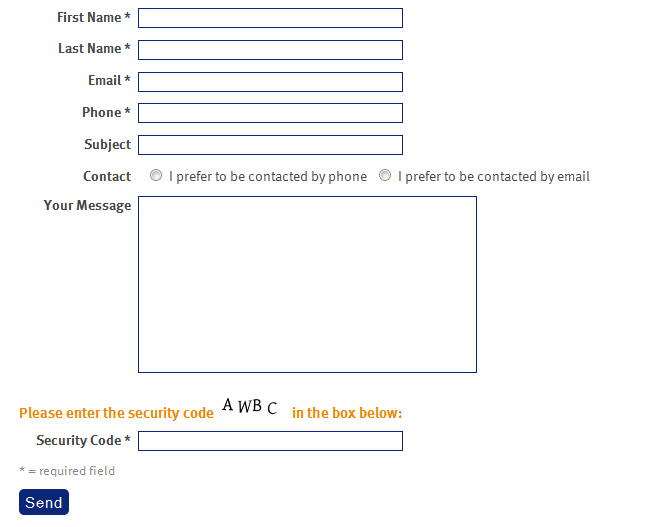
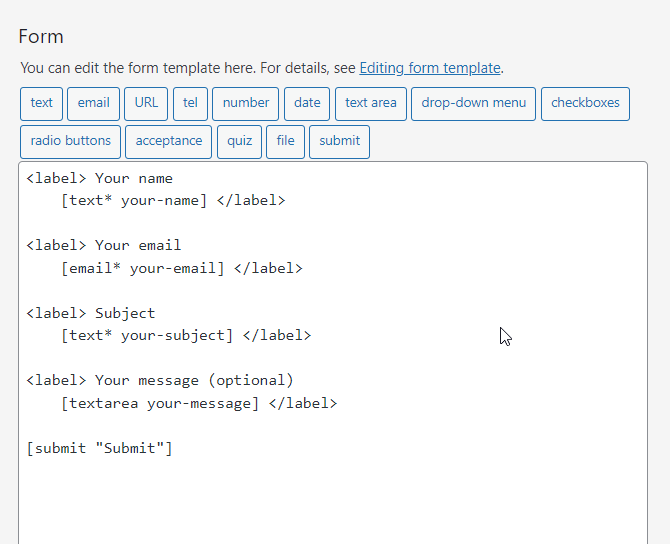
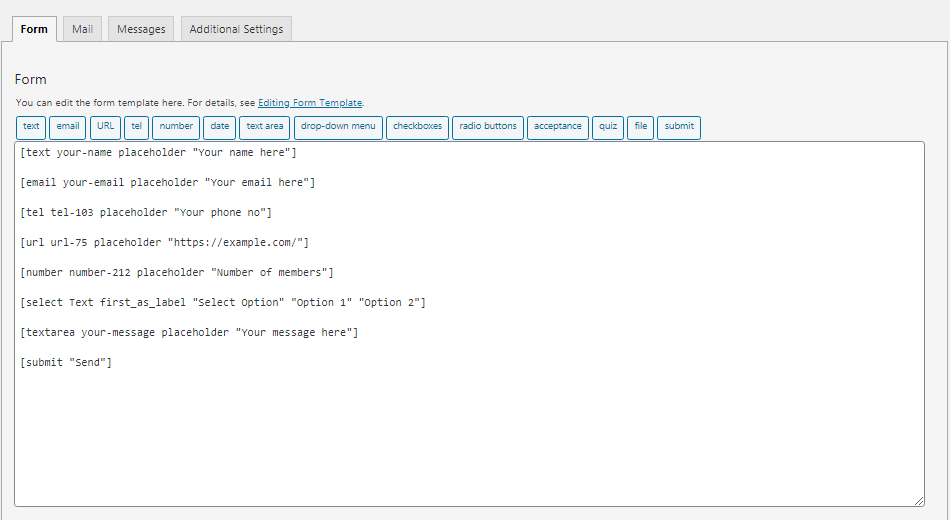
Place text before and inside fields in contact form 7 for Wordpress ... The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"]
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
[How To] Change Contact Form 7 Placeholder Text Color - CollectiveRay If you need to expose one specific contact form on your site without altering other contact forms 7, look for the form identifier as follows: Right-click the element in question and select Inspect Element. Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC) Locate the ID and replace 'wpcf_id' with it in this code: #wpcf_id::placeholder { color ...
How to set up Conditional Fields for Contact Form 7 To do that, click on "Conditional fields" tab. Then click on "+add new conditional rule" button. Next, show the group list. From above, you create two groups which are Technical-selected and Sale-selected. adding new conditional rule. We want to show the technical message box when users click on Technical option.
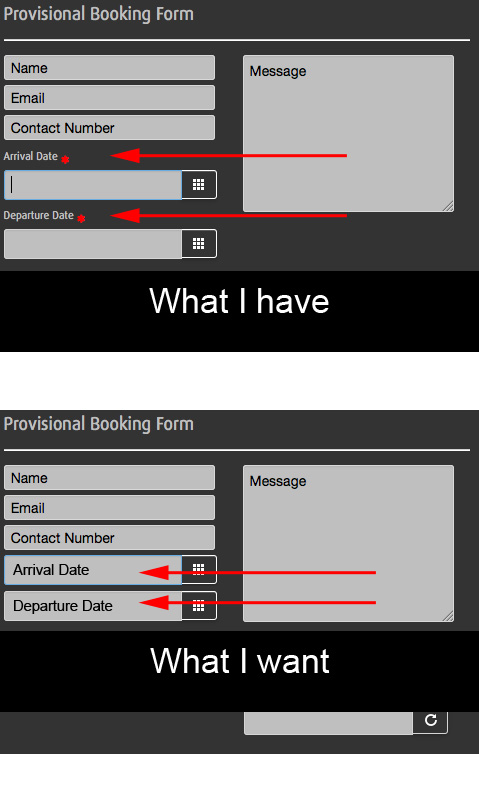
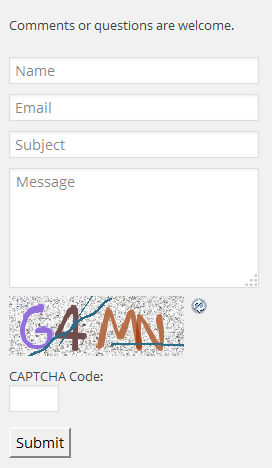
Move contact form labels to inside fields • Meyne A label is out side the form, a placeholder is inside. How to move name and email from outside a form to inside it: Place your contact form by clicking the "Add Contact Form" button. If you need to change the fields on the form, do that by clicking on the contact form that was added, and then selecting the little pencil icon to edit it.
How to change Contact Form 7 Placeholder Text Color In case you need it only for one specific contact form without affecting other contact forms 7 into your website, you should find the specific form id like this: You can access this by right-clicking with the mouse and opening Inspect Element. Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC) Find the ID and replace 'wpcf_id' in this code:
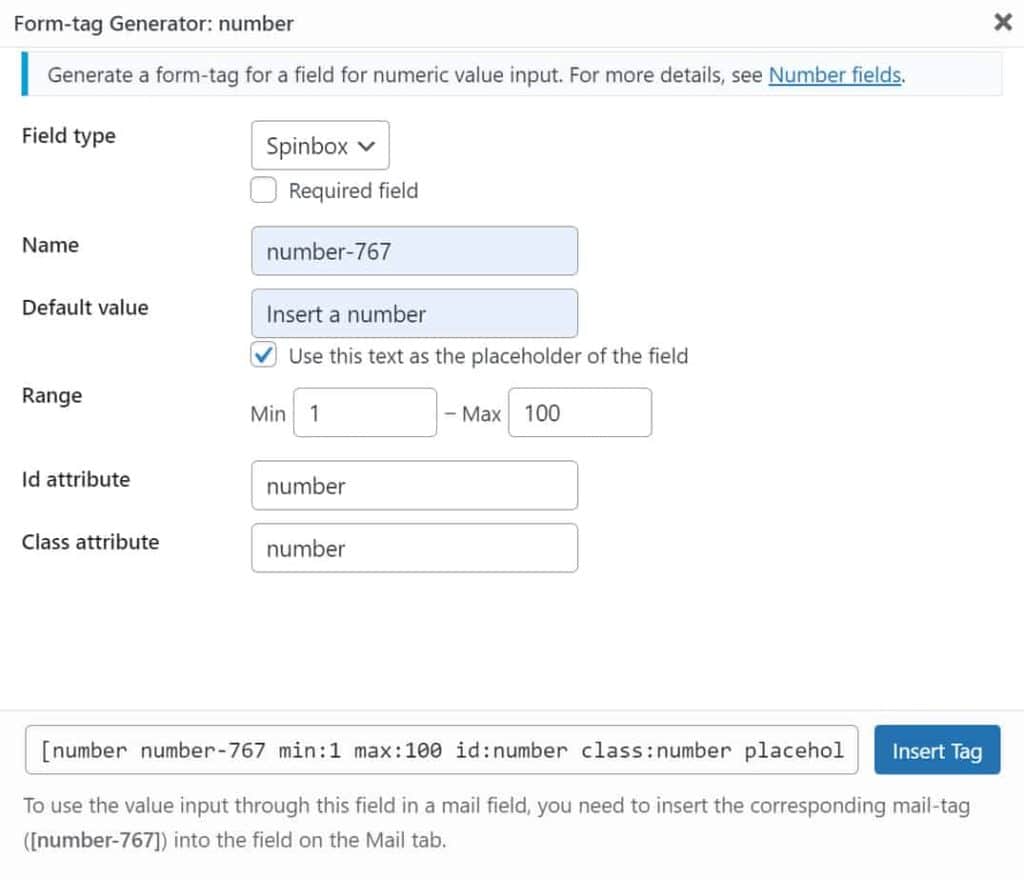
contact form 7 label inside field - dopepope.com contact form 7 label inside field The picture makes more sense than the words & it conveys better outcomes. Attention! "Contact Form 7 - Repeatable Fields" has been translated into 3 locales. -_-. Contact Form 7 3.4 and higher provides two types of form-tag for number fields: number and range.
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years, 4 months ago. Modified 9 years, 4 months ago. Viewed 2k times 0 New! Save questions or answers and organize your favorite content. ... I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. I have since used a jQuery code snippet I found to ...
HTML Standard Returns the indexth element in the form (excluding image buttons for historical reasons). form[name] Returns the form control (or, if there are several, a RadioNodeList of the form controls) in the form with the given ID or name (excluding image buttons for historical reasons); or, if there are none, returns the img element with the given ID.
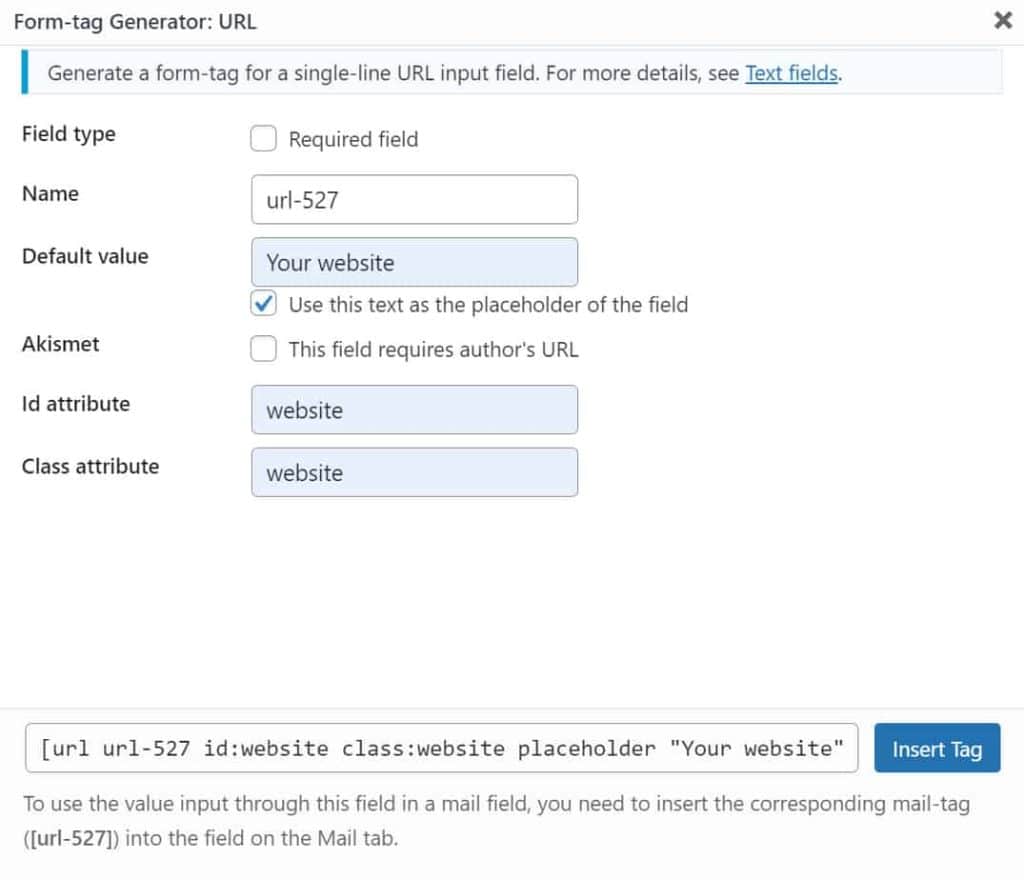
Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ).
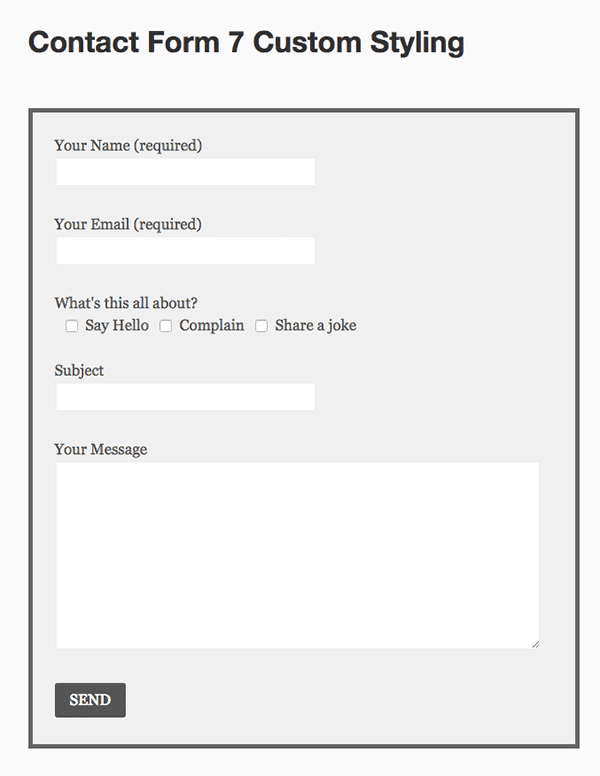
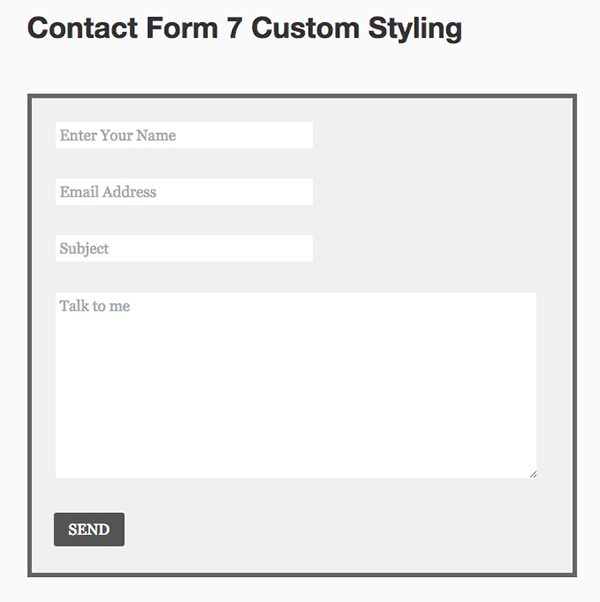
Contact Form 7 Styling | Tech Typed The use of .wpcf7 ensures that only the labels associated with contact form 7 change colour. You can add to this class to further style the labels for example: .wpcf7 label { Font-size: 24px; } This will increase the size of the labels to 24px. .wpcf7 label { Text-transform: uppercase; } This sets the font style to be uppercase.
How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Ninja Forms Contact Form – The Drag and Drop Form Builder for ... Fixed a bug with converting fields with ‘inside’ labels. Fixed a bug with showing custom columns in submissions per-form. Fixed a bug with field IDs not properly being updated on form publish.
Contact Form 7 Mail From Field - How to Set it Properly - IMWZ Your Name (required) [text* your-name size:30 maxlength:60] Your Email (required) [email* your-email] Your Phone Number [tel your-tel "012345678"] Subject [text your-subject] Your Message [textarea your-message] [submit "Send"] Mail Tab Data
Welcome to books on Oxford Academic | Journals | Oxford Academic Books from Oxford Scholarship Online, Oxford Handbooks Online, Oxford Medicine Online, Oxford Clinical Psychology, and Very Short Introductions, as well as the
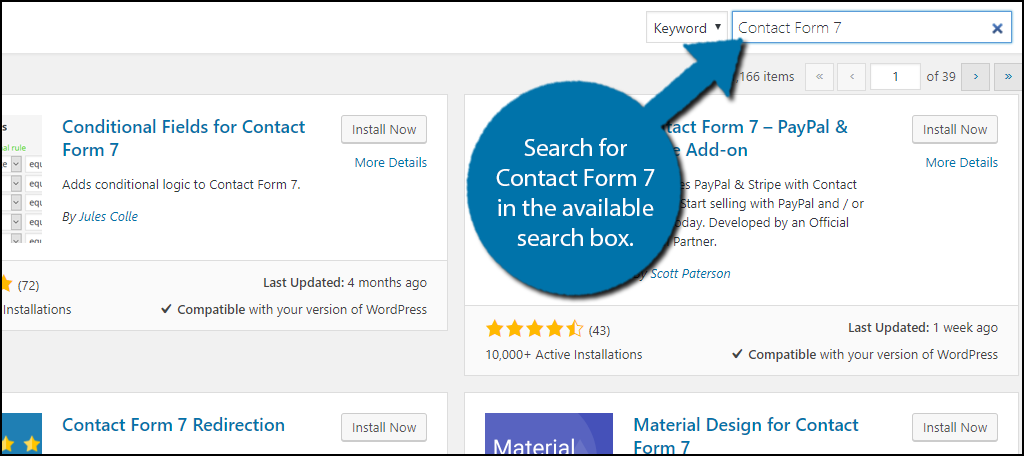
Add Custom Fields to Contact Form 7 and Stay in Touch with Clients Adding Contact Form 7 Custom Fields. First, let's log in to Administration panel (Dashboard). Enter your login credentials and navigate to the Contact tab on the left. Here you can view all the existing contact forms on your website. To add a new contact form click on Add New tab. You will see a sample form with few basic fields, such as Name ...







































Post a Comment for "42 contact form 7 labels inside fields"